Hey everyone, in this article, we will learn about the Conditional Statement in Javascript (JS). Whenever you write a code, there comes a time that you have to perform actions based on certain conditions. In such cases, you need to use conditional statements that allow your program to make correct decisions and perform the right actions.
Conditional statements allow us to make such decisions based on a condition in JavaScript. If the condition is true, we can perform one action, otherwise, we can perform a different action.
We have different types of conditional statement in JS, which we can use according to the requirement and logic. Okay, so let’s start and understand them with examples.
What is Conditional Statements?
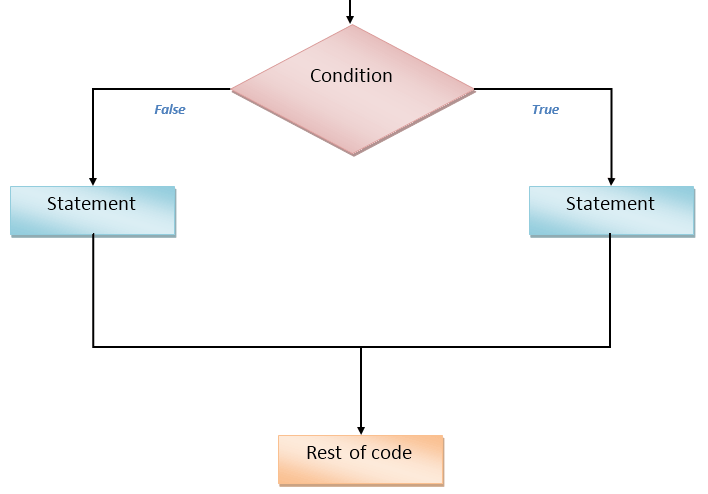
A conditional statement is an essential part of any programming language. It is used to execute one or more statements based on a particular condition. Each condition works on a Boolean value that can be true or false.
For example, if we have some spare time, we have to decide what to do, whether to rest, watch something, call someone or maybe do something productive. So, it allows us to make such decisions based on a condition in JavaScript.

How many types of Conditional Statements in JS?
We have four types of conditional statements in JavaScript:
1️⃣ if
2️⃣ else
3️⃣ else if
4️⃣ switch
So if-else and switch-case both allow us to make these decisions based on a condition. Let’s discuss them one by one.
✅ if statement
if-else statement takes a specific condition and checks whether the condition is true or false. If the condition is true, then the if statement executes a specific code block.
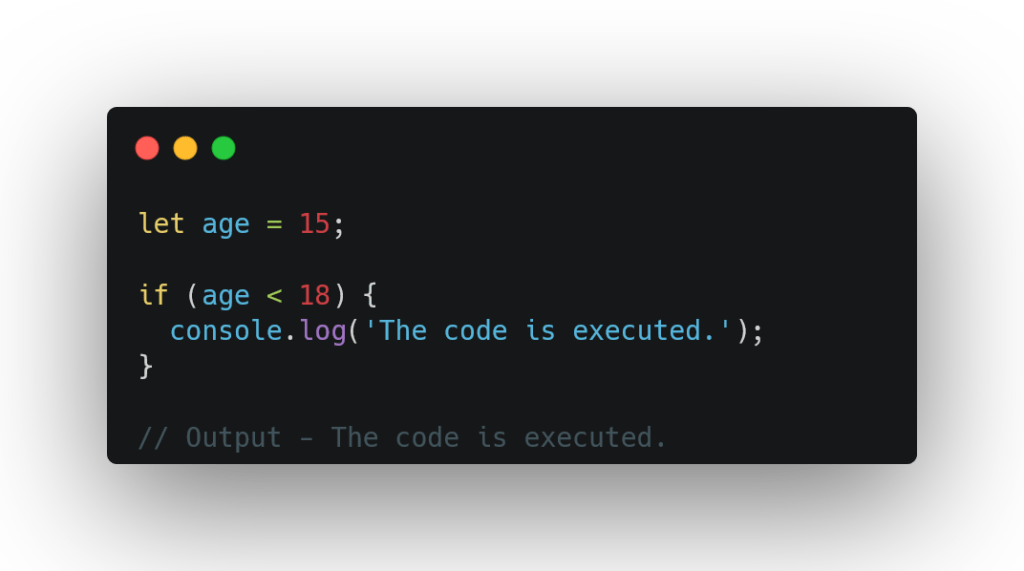
Let’s take an example, in the below piece of code, the age is 15 which is less than 18 so the condition is true the output will be executed.

✅ else statement
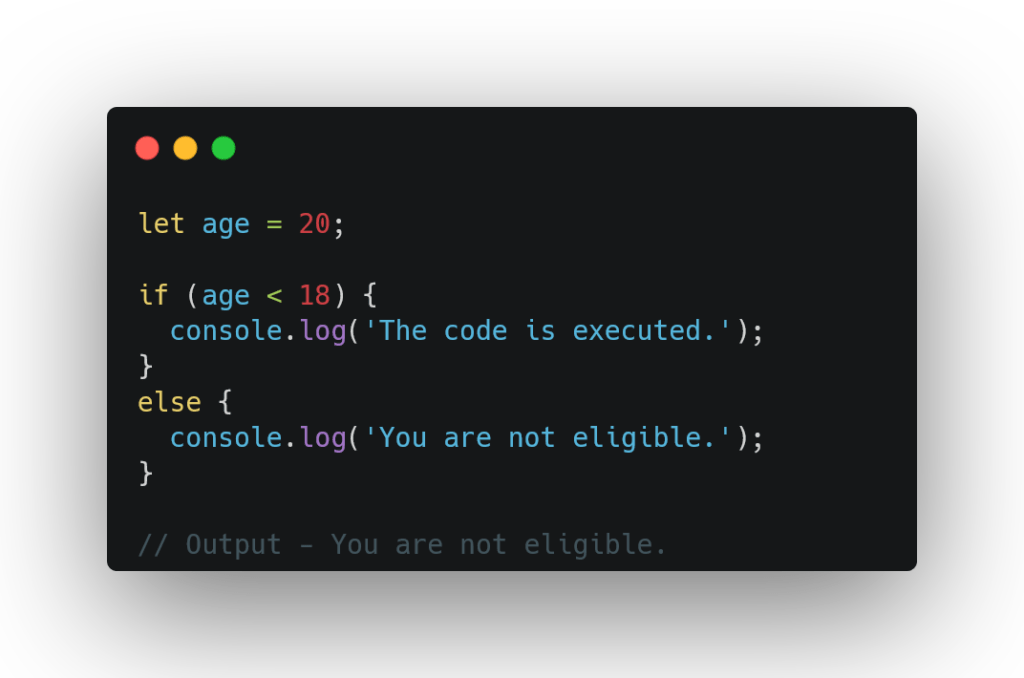
In the above example, when I changed the age to 20, then the 1st condition is not met in that case i.e the condition is false, then the else statement executes a different code.

✅ else if statement
The else-if statement allows JavaScript to execute a block of code based on several conditions.
For example, if the student gets a 92%, the student receives “Excellent 🥳”. If the student gets below 60%, the result would be “Failed 😢”.
To have multiple choices like this, we can use the else-if statements to chain the extra choices.

According to the above function, we use different conditional statements to provide students’ results depending on the percentage. Except for the first code block, which is the if block, all the other conditions are tested in the else if blocks. And if none of the conditions are true, the last else executes its code block.
✅ switch-case statement
The switch statement is used to perform different actions based on different conditions.
It is used to check the value of a variable and compare it with all the cases. If the value is matched with any case, then its corresponding statements will be executed. Each case has some name or number known as the identifier.
Let’s take the example of the switch statement:

The entered value by the user will be compared with all the cases until the case is found. If the value entered by the user is not matched with any case, then the default statement will be executed. And the break statements indicate the end of a particular case.
Conclusion
You might find it confusing to decide when to use which statement, but it gets better with more practice. Remember that every case requires a specific solution, but there’s no right or wrong answer.
And it’s up to you to choose a suitable solution based on your experience.
So, this is all about the conditional statement in JS. So I hope you got the differences between if-else and switch statements and make it easier for you with the examples.
I hope you enjoyed the article and if you found this useful, then please share it with your friends and colleagues. If this post helps you, then spread this so that other people can also benefit.
If you have any queries please feel free to post them in the comments section or anything that you want to ask through mail contact.
Thank you😉
Also read,
- 5 Useful JavaScript/jQuery codes and techniques with examples – Must use
- Easy way to Upload the File/Image in Laravel using AJAX jQuery with example
- How to implement tooltips using CSS? Why you should use it?










magnificent points altogether, you simply gained a new reader. What would you suggest about your post that you made a few days ago? Any positive?
Im thankful for the blog.Really thank you! Cool.