Hey everyone! This article is all about the commonly used Javascript functions that we used in our daily development. A few of them may seem complex, and others may be simple, but I believe all of these functions will be more helpful in your projects.
Let’s understand more about the Javascript functions.
1. Generate Random Colors
Does your website need to generate random colors? The following line of code will do it.

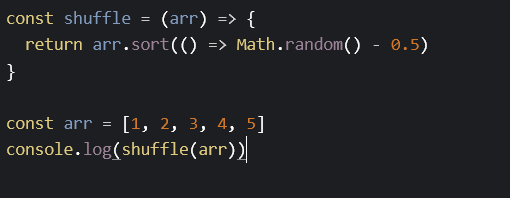
2. Array Reordering
Reordering the elements of an array is a very important trick, but it is not available in native Arrays.

3. Copy To Clipboard
Copy to clipboard is a very useful and user-friendly feature.

4. Detect Dark Theme
Nowadays, the dark theme is becoming more and more popular, and many applications have a dark mode option and many users will enable the case mode on the device.
We switch the application to a dark theme to improve the user experience.

5. Scroll To Top
- The easiest way to scroll an element to the top is to use scrollIntoView.
- Set the block to start to scroll to the top.
- Set behavior to smooth to enable smooth scrolling.

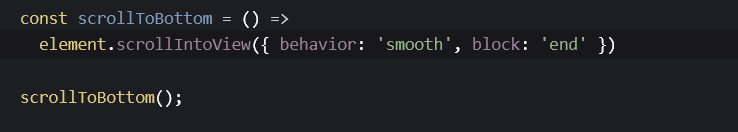
6. Scroll To Bottom
Like scrolling to the top, scrolling to the bottom simply sets the block to end.

7. Testing Equipment
Use navigator.userAgent to detect which platform device the website is running on. If any one of the conditions matches then the device would be mobile.

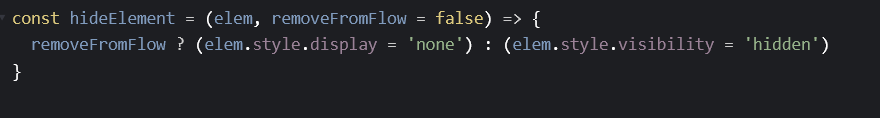
8. Hidden Element
We can set the element’s style.visibility is too hidden to hide the element’s visibility, but the element’s space will still be taken up. Setting an element’s style.display to none will remove the element from the rendering stream.

9. Get Parameters from the URL
There is a URL object in JavaScript, which can be very convenient to get the parameters in the URL.

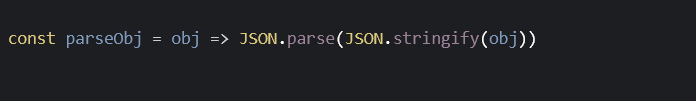
10. Deep Copy Object
Deep copying of an object is very simple. First, convert the object to a string, and then convert it to an object.

In addition to APIs that utilize JSON, there is a newer structuredClone API for deep-copying objects, which is not supported in all browsers.
1 2 3 | structuredClone(obj) |
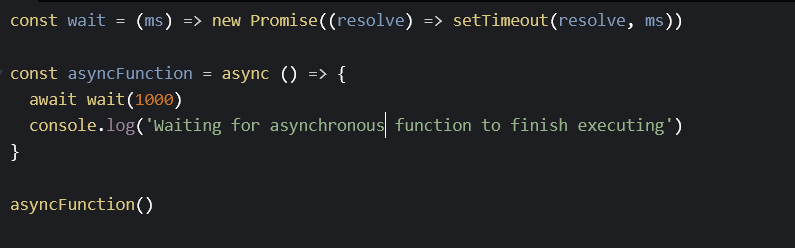
11. Wait Function
JavaScript provides the setTimeout function, but it does not return a Promise object, so we can’t use async on this function, but we can encapsulate the wait function.

That’s it for this article, these all are the common functions in javascript, that might be you know already. Some of the functions will help you to use them in the projects.
I hope you enjoyed the article and if you found this useful, then please share it with your friends and colleagues.
If you have any queries please feel free to post them in the comments section or anything that you wanted to ask through mail contact.
Thank you & Happy learning 😉.
Also read,
- Explain this keyword in JS with examples
- What are the events in Javascript? How does the event function work?
- Introduction to Comparison and Logical Operators in JS
- 5 Useful JavaScript/jQuery codes and techniques with examples – Must use