In this article, we are going to implement the tooltips using only CSS and we will see what are the benefits of using the tooltips on our website.
Tooltips are used to give some information on how the website or application works. They are especially useful for highlighting changes that are easy to miss and help users to better understand what they need to do. They appear in the product itself and are linked to individual features, allowing you to read when a piece of text is too long to discover features.
It only appears when the viewer moves the mouse over the corresponding part of the site. Moving part of it to a CSS tooltip could be the solution.
Benefits of tooltips:
1️⃣ Make your site more readable.
As always, the less text you put on your site’s main interface, the better. If you can hide a clue that visitors don’t want or need, you can keep your site clean and free of potentially intrusive text.
2️⃣ Provide additional information to visitors who want it.
Let’s say you have a blog site that only shows an image and the title of the article on the home page. Instead of forcing visitors to click to start reading, you can use contextual hints to provide additional descriptive information so they can decide if they really want to take that action.
3️⃣ Reduce unnecessary steps.
Although the design of your site should already be intuitive, there are some points that can trip visitors. Rather than leaving them frustrated, confused, or needing to contact you for clarification, the suggestions can be a guide built into your website.
4️⃣ Improve accessibility
Accessibility should always play a role in the planning and implementation stages when developing your website. Therefore, the tips can be very helpful in providing additional guidance to visitors with disabilities.
5️⃣ Guide your visitors to take action
If you’ve ever felt the need to have more control over how to get visitors to take action, suggestions can give you an extra layer of advice without having to add another call to action into your design site.
Implementing a Animated Tooltip
To create a tooltip, firstly you need to create one HTML file to create the structure and one CSS file for styling.
After creating these files, you can use or copy/paste the below code:
- HTML file
1 2 3 4 5 6 7 8 | <div class="section"> <h3>Hover to see the Tooltip</h3> <div id="animated"> <span class="tooltip" data-tooltip="Create your own amazing tooltips">?</span> </div> </div> |
- CSS file
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | body { background: #fff; overflow: hidden; } .section { display: flex; align-items: center; position: relative; height: 100vh; } .tooltip { position: relative; background: #000; padding: 5px 12px; margin: 5px; font-size: 15px; border-radius: 100%; color: #FFF; } .tooltip:before, .tooltip:after { position: absolute; content: ''; opacity: 0; transition: all 0.4s ease; } .tooltip:before { border-width: 10px 8px 0; border-style: solid; border-color: #000 transparent; top: -15px; transform: translateY(20px); } .tooltip:after { content: attr(data-tooltip); background: #000; width: 160px; height: 40px; font-size: 13px; font-weight: 300; top: -75px; left: -10px; padding: 10px; border-radius: 5px; letter-spacing: 1px; transform: translateY(20px); } .tooltip:hover::before, .tooltip:hover::after { opacity: 1; transform: translateY(-2px); } // Only for Animation Effect (optional) @keyframes shake { 0% { transform: rotate(2deg); } 50% { transform: rotate(-3deg); } 70% { transform: rotate(3deg); } 100% { transform: rotate(0deg); } } #animated:hover { animation: shake 500ms ease-in-out forwards; } |
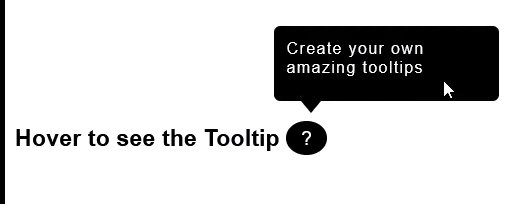
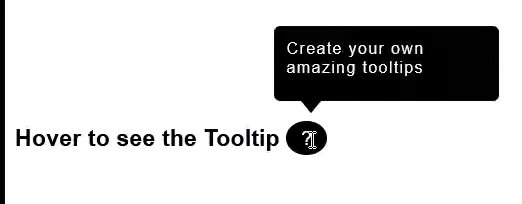
Final Output

You can use different styling to make the tooltip looks more stylish, but the way of implementation will remain the same.
So, this is all about the implementation of the Tooltips using CSS. I hope you get to know how tooltips work and why every developer should use and implement them using CSS.
I hope you enjoyed the article and if you found this useful, then please share it with your friends and colleagues. If this post helps you, then spread this so that other people can also benefit.
If you have any queries please feel free to post them in the comments section or anything that you want to ask through mail contact.
Thank you😉
Also read,
- 5 Useful JavaScript/jQuery codes and techniques with examples – Must use
- Learn SASS for CSS – A Complete Guide to CSS Preprocessor










You have brought up a very great details , thanks for the post.