Hey everyone, In this article, we will talk about Frameworks in JS, and how they can be useful to develop an interactive website. When we talk about Framework, it means that we are adding more value and simplifying the code, which is easy to understand.
A JavaScript framework is a collection of tools that help programmers to build interactive web pages. They are used for making websites and web applications with the JavaScript programming language.
It saves the developer’s effort of starting from scratch by utilizing a functional base to get things rolling.
Without taking much time. Let’s understand it in detail.
- Introduction: What is a JavaScript Framework?
- How Does Framework Work?
- Difference Between a JavaScript Framework and a JavaScript Library?
- The Best JavaScript Frameworks in 2022 for Web Development
- Comparison of Popular JavaScript Frameworks
- Conclusion: Choosing an Appropriate JS Framework for Your Project
Introduction: What is a JavaScript Framework?
Frameworks provide developers with the basic foundation necessary for building JavaScript applications.
A frontend framework is a set of tools and libraries that make it easier to build an interactive user interface. The main goal of a front-end framework is to simplify the code and make it more maintainable.
How Does Framework Work?
Javascript is a necessary choice for web development, without Javascript you can’t make it more interactive. Each Javascript serves a different purpose, but they are all made up of the top of Javascript.
Building web apps and websites from scratch to finish can take quite a bit of work. Web frameworks or JavaScript frameworks – take advantage of the fact that every website and web app has common features.

There are many different types of JavaScript frameworks, but they all have one thing in common – they make it easier for programmers to build webpages with JavaScript. A few examples of popular frameworks are React, Angular, Vuejs, EmberJS, and BackboneJS.
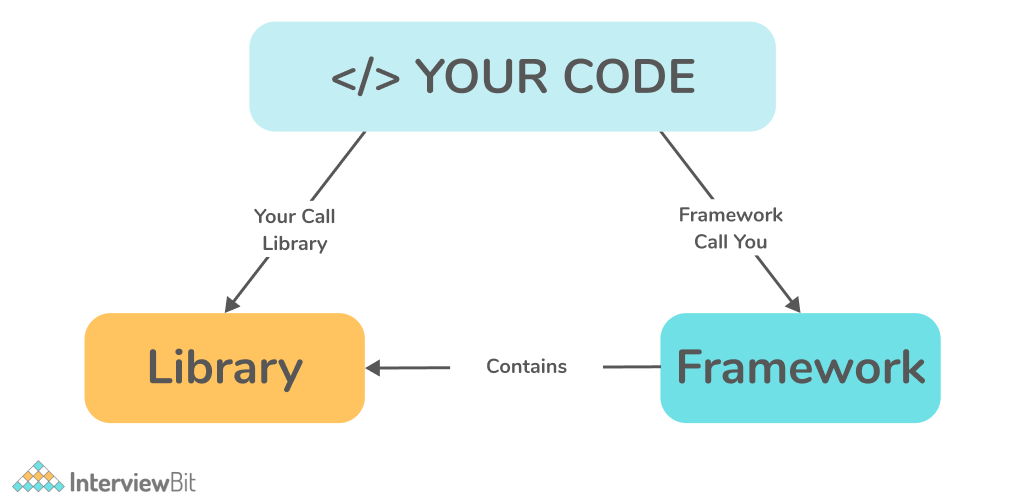
Difference Between a JavaScript Framework and a JavaScript Library?
Before developing an application, the development team has to first decide the programming language they need to use (we consider ‘Javascript’) and then a library or framework. Both a library and framework facilitate the development process. However, many people often get confused between library and framework (library vs framework).
The primary difference between a library and a framework is the Inversion of Control (IoC).
| Library | Framework |
|---|---|
| 1. When you use a library in the source code, you can control the flow of the source code. | 1. When you use a framework for developing an application, it controls the flow of the application’s source code. |
| 2. You can call a library in code whenever and wherever required | 2. It is not the case with a framework |
| 3. You can use a library anytime and anywhere in your code. | 3. A framework is to be used when starting the development of an application. |
| 4. A library is a collection of helper functions, objects, classes, templates, modules, and so on. | 4. A framework is a set of APIs, tools, libraries, support programs, compilers, and more. |
| 5. You can modify the pre-written code of a library to meet your project requirements. | 5. You cannot modify the pre-written code of a framework. |
| 6. Building a library requires less code and hence, results in faster loading times, and excellent performance. | 6. Developing a framework requires a lot of coding, which increases loading times and degrades performance. |
The Best JavaScript Frameworks in 2022 for Web Development
JavaScript frameworks are used to build web applications. They are a set of programming tools and libraries that make it easier to work with JavaScript code. We will look at the best JavaScript frameworks for Web Development in 2022.
There are many JavaScript frameworks for web development today. Some of them have already been around for a while, like Angular and React. Others have been developed more recently, like Vue or Ember. And some were even created just last year, like Aurelia or Polymer.
The list is not exhaustive and there may be other frameworks that are not on this list but still deserve consideration as an option for your next project in 2022 if you want to keep up with the latest trends in the field of web development with JavaScript frameworks.
Comparison of Popular JavaScript Frameworks
There are a couple of dozen frameworks in JS for you to use. But for the conciseness of this piece, it’s probably best to mention the most popular ones.
Here are 5 of the most popular JavaScript frameworks.

1. React.js
React is a JavaScript framework developed by Facebook that simplifies the process of building interactive UIs. It is the base of React Native, an adjacent framework for building mobile applications.
Both frameworks have a one-way data flow, which is considered more intuitive than bi-directional data binding. Hot reload is another popular feature of the React frameworks allowing developers to immediately see changes as they are applied.
2. Angular.js
AngularJS is maintained by Google and addresses common complications in building single-page applications (SPAs). This framework works by leveraging HTML vocabulary on dynamic web pages. In the past, HTML could only be used for static content.
SPAs work by dynamically loading content from the web server rather than the web browser. As a result, SPAs function in a similar fashion to mobile applications and do not need to be reloaded.
3. Vue.js
Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. In Vue.js, the core library is focused on the view layer only so any additional functionality must be adopted in increments.
The framework uses a Model-View-ViewModel (MVVM) architectural pattern. This pattern separates the graphical user interface (UI) – or the view – from the business logic of the application – or the model. The ViewModel layer is a converter medium that synchronizes data.
4. Node.js
Node.js is not exactly a JavaScript framework; it’s a runtime environment. While JavaScript can be written directly into the web browser, this is not always desirable.
This is why Node.js lends the capacity for command-line tools and server-side scripting.
hough JavaScript usually operates on the client side or the front-end, server-side scripting begets faster load times as browser technology is not needed. This can decrease user frustration and increase SEO.
5. Ember.js
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Almost everything in Ember.js can be categorized as a service or component.
The most notable example of an Ember desktop application is Apple Music.
Conclusion: Choosing an Appropriate JS Framework for Your Project
If you are choosing Javascript for your project, then it should be never a bad choice, in fact, Javascript Frameworks save time and to that end, money. Knowing what a JavaScript framework is in the first place is an important step for optimizing your web development process.
Now, you have to understand which Javascript framework works for you, the next step is to think carefully about which JavaScript framework can serve you best. And also this might require more dedicated research than a singular blog/article.
For example, according to Google Trends, Node.js as being more popular than several of the other frameworks. But this is likely because Node.js is a runtime environment and can be deployed alongside other frameworks.

Consulting with a tech professional may be the best way to figure out which JavaScript framework is right for you.
That’s it for this article, this is all about the Frameworks in JS. Start with the best-suited framework for your project, do an analysis, research, and then choose the appropriate framework.
I hope you enjoyed the article and if you found this useful, then please share it with your friends and colleagues.
If you have any queries please feel free to post them in the comments section or anything that you wanted to ask through mail contact.
Thank you & Happy learning😉.
Also read,
- What are the Top Skills for Frontend Developer that you must know in 2022?
- [11] Helpful Functions in Javascript that You Need to Know
- What are the events in Javascript? How does the event function work?









