Hey, welcome to SidTechtalks. Today we are going to discuss the naming convention of the twig in views. Before going to views, let’s discuss a brief of Drupal8, which is a very popular CMS (Content Management System) in web development.
Drupal8 is an open-source, flexible, and secure CMS that’s become increasingly progressive. It allows us to integrate the popular modules very easily such as Google reCAPTCHA, Authenticator, Carousels, SiteStudio, etc.
Views module (which is now part of Core), we can easily fetch content from the database of your site and present it to the user as lists, posts, fields, galleries, tables, maps, graphs, menu items, blocks, reports, etc. You can also implement the filters easily to show the sorted content.
Before talking about the naming convention in views, we need to create one view. Let’s talk about this in a short brief.
🔹 Let’s start with View Creation
Go to Manage ![]() Structure
Structure ![]() Views
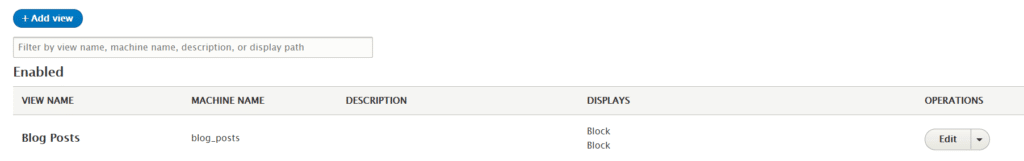
Views ![]() click on +Add view
click on +Add view

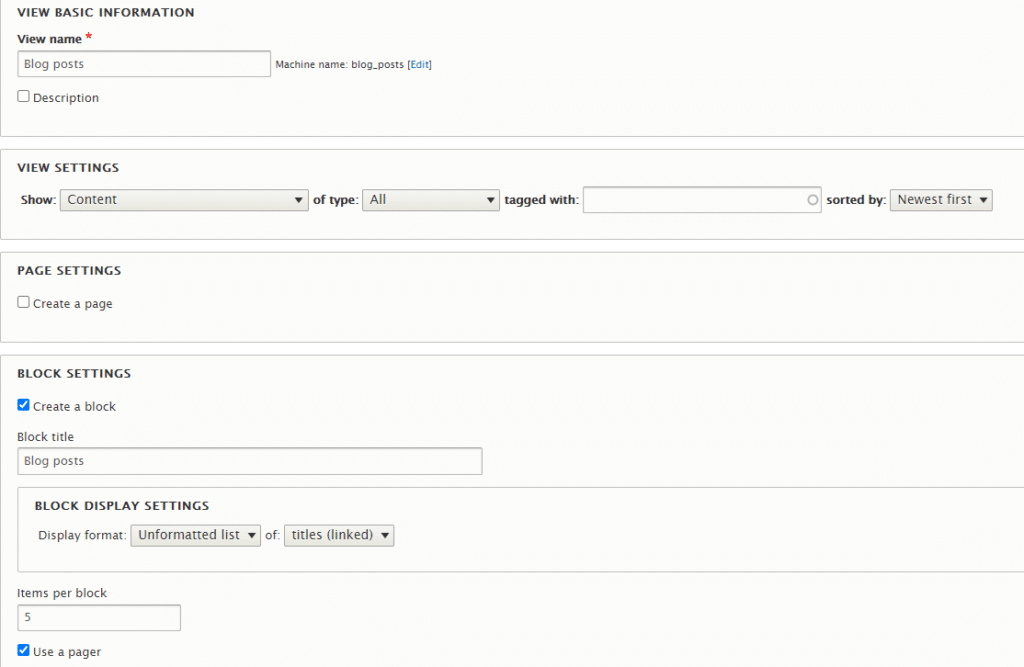
After Creating the View, you need to save some view properties like show content, fields, block settings, and add a view pager if needed.

🔹 Need to create Page or Block for Content data
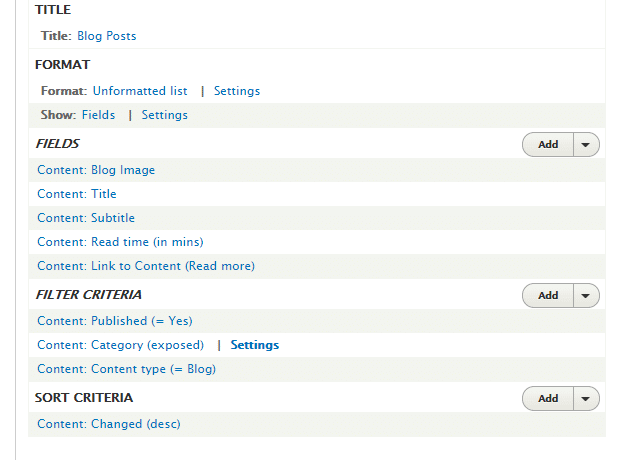
Once you have saved the view page data, the page will be redirected to the view Display configuration section having page and block. Here you have multiple configurations like title, fields, content, filter criteria, and sort criteria.

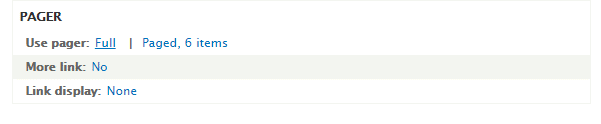
Like this, you need to set up one display type Block, use an unformatted list and add content data so that we can use those field values in our custom twig templates. If you want to add a pager, like full pager, min pager you just go to the Pager section and set the pager type, shown below…

Then save the configuration that you have added. Now you are good to proceed to the further step where we use those values in our custom twig template. Let’s begin the actual topic discussion now one by one.
🔹 Firstly, Go through the inbuild views template names before make own
We have some parameters (machine names) like that we gave at the time of creation.
For example: VIEW_ID, BLOCK_ID, FIELD_ID.
There are inbuild default core files in Drupal,
1 2 3 4 5 6 7 8 9 10 | // In suggestions you can see that by defult these files were render views-view.html.twig views-view--block.html.twig views-view-unformatted.html.twig views-view-fields.html.twig views-view-field.html.twig pager.html.twig |
These are the files that render by default to show the data that you added but, these are looking very simple or plain (without any styling). So, copy these files from core YOUR_PROJECT\core\modules\views\templates into your theme YOUR_THEME/templates/views.
🔹 Renaming the custom view twig template files
Before renaming, you need to open the twig suggestions by going to YOUR_PROJECT\docroot\sites\default\service.yml in this file you need to change the line debug: false with debug: true.
Now, there are some structured formats that you need to remember before proceeding with the code.
✅ For displaying the output, the overall wrapper for the view
1 2 3 4 5 6 7 | views-view--VIEW-ID.html.twig views-view--block.html.twig views-view--VIEW-ID--block.html.twig views-view--BLOCK-ID.html.twig views-view--VIEW-ID--BLOCK-ID.html.twig |
✅ For style, the wrapper for the actual content of the view
1 2 3 4 5 6 7 | views-view-unformatted--VIEW-ID.html.twig views-view-unformatted--block.html.twig views-view-unformatted--VIEW-ID--block.html.twig views-view-unformatted--BLOCK-ID.html.twig views-view-unformatted--VIEW-ID--BLOCK-ID.html.twig |
✅ In case of multiple items, use row output it returns the items of the view:
1 2 3 4 5 6 7 | views-view-fields--VIEW-ID.html.twig views-view-fields--block.html.twig views-view-fields--VIEW-ID--block.html.twig views-view-fields--BLOCK-ID.html.twig views-view-fields--VIEW-ID--BLOCK-ID.html.twig |
✅ To render the individual field item, then
1 2 3 4 5 6 7 8 9 10 11 12 13 | views-view-field--VIEW-ID.html.twig views-view-field--FIELD-ID.html.twig views-view-field--VIEW-ID--FIELD-ID.html.twig views-view-field--block.html.twig views-view-field--block--FIELD-ID.html.twig views-view-field--VIEW-ID--block.html.twig views-view-field--VIEW-ID--block--FIELD-ID.html.twig views-view-field--BLOCK-ID.html.twig views-view-field--BLOCK-ID--FIELD-ID.html.twig views-view-field--VIEW-ID--BLOCK-ID.html.twig views-view-field--VIEW-ID--BLOCK-ID--FIELD-ID.html.twig |
✅ Want styling in view pager, then
1 2 3 4 5 | pager--VIEW-ID.html.twig pager--BLOCK-ID.html.twig pager--VIEW-ID--BLOCK-ID.html.twig |
Finally, you have created your own template file, now fetch the values from view into your respective files.
📔Note: Naming of the template is very sensitive in Drupal, so keep in mind and give the proper name format.
I hope you enjoyed the article and if you found this useful then like 👍, and share this with your friends or on social media also.
If you have any queries please feel free to post them in the comments section or anything that you wanted to know, then contact.
Thanks.😉
Recent Articles:
- Easy way to Upload the File/Image in Laravel using AJAX jQuery with example
- 5 Useful JavaScript/jQuery codes and techniques with examples – Must use










Learning from this page will definately help me..Ty sir to post daily with such a wonderful contact👍
Thanks