In this article, we are going to discuss the CSS Preprocessor i.e SASS (Syntactically Awesome Style Sheets), and how does it work. Stylesheets are getting larger, more complex, and harder to maintain. This is where CSS Preprocessor can help.
SASS lets you use features that do not exist in CSS like variables, nested rules, mixins, imports, inheritance, built-in functions, and other stuff.
Sass is a CSS preprocessor with a lot of powerful features. The most notable features are variables, extends, and mixins so that the redundancy of the stylesheet can be reduced. These features alone can help you and your team to be more productive and to write better CSS in the end.
The aim is to make the coding process simpler and more efficient. Let’s explore in more detail.
What is CSS Preprocessor?
A CSS preprocessor is a scripting language that extends CSS by allowing developers to write code in one language and then compile it into CSS. It is one of the most popular preprocessors right now. And it is easy to learn if you know the basics of CSS and its core concepts.
What is SASS?
Sass (which stands for ‘Syntactically awesome style sheets) is an extension of CSS that enables you to use things like variables, nested rules, inline imports, mixin functions, and more. It also helps to keep things organized and allows you to create style sheets faster.
Sass is compatible with all versions of CSS. Sass boasts more features and abilities than any other CSS extension language out there.

How to use SASS? How does it work?
Let’s get started with the very first command to install the SASS module in your project. Before doing this, make sure, you have already installed the node.js in your system.
Use this below command in the project path:
1 2 3 | npm install -g sass |
After installing the sass in your project, it created node_modules and build a folder.
A browser doesn’t understand Sass code. Therefore you will need a Sass preprocessor to convert Sass code into standard CSS. This process is called Transpiling. So, you need to give a transpiler (some kind of program) to convert.
Syntax
Sass includes two syntax options:
- SCSS (Sassy CSS): Uses the .scss file extension and is fully compliant with CSS syntax
- Indented (simply called ‘Sass’): Uses .sass file extension and indentation rather than brackets; it is not fully compliant with CSS syntax, but it’s quicker to write.
You can choose any type of syntax, both are almost similar with minor differences.
What are the features of SASS?
We already see the features of Sass earlier, now we will discuss further details about it.
✔ Variables
Variables are used to store CSS values that may be reused. For example, you store a color value in a variable at the top of the file, and then use this variable when setting the color of your elements. It enables you to quickly change your colors without having to modify each line separately.
Sass uses the ‘$’ symbol to declare variables.
1 2 3 4 5 6 7 8 9 | $myColor: #000; $fontSize: 20px; .class { color: $myColor; font-size: $fontSize; } |

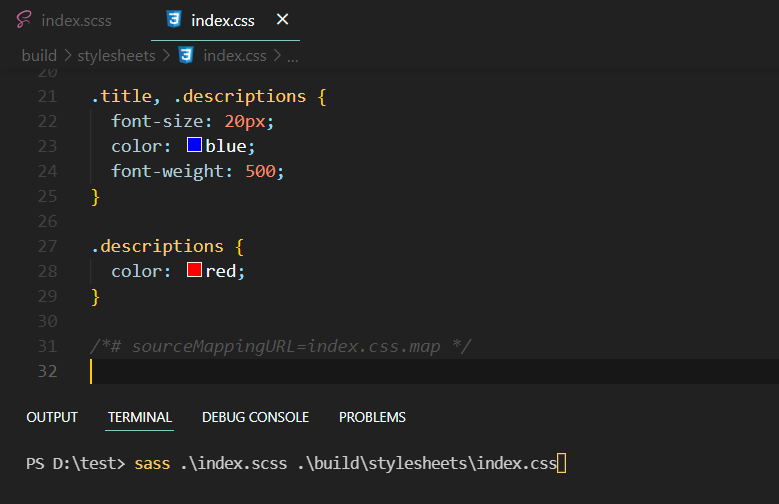
After every change in the .scss or .sass file, you have to run the below command:
1 2 3 | sass index.scss build/stylesheets/index.css |
✔ Scope
Sass variables are only available at the level of nesting, where they are defined.
For example:
1 2 3 4 5 6 7 8 9 10 11 12 | $color: red; header { $color: green; color: $color; // output -> green } p { color: $color; // output -> red } |
Note: If we add !global that means it would be applicable everywhere, which means the color will be changed.
✔ Nested Rules
Sass lets you nest CSS selector in the same way as HTML. It is cleaner and easier to read than standard CSS.
For example.
1 2 3 4 5 6 | nav { h1 { ... } li { ... } } |


✔ Sass @import
Sass keeps the CSS code DRY (Don’t Repeat Yourself). To keep the DRY code is to keep related code in a separate file.
For example.
We have a file called variables.sass, and also we have one other file where we want to use the properties of the variables.sass file. So, for this, we just need to add one line to our file.
1 2 3 | @import 'variables'; |
If we use this line in another file then everything in the “variables” should be accessible in the other file also.



✔ Sass @mixins
Mixins help to make a set of CSS properties reusable i.e. directive lets you create CSS code that is to be reused throughout the website. It can be included in other CSS rules by using the @include directive.
1 2 3 4 5 6 7 8 9 10 | @mixin important-text($fontsize) { color: #fff; font-size: $fontsize; } .demo_text { @include important-text(15px); } |
What we have done is, we made the mixin function with one parameter. So whenever we want to use the same properties, again and again, we call the directive using @include with some parameter. This variable is used to set the font-size value for each element.
Note: hyphen ( – ) and underscore ( _ ) are considered as the same i.e important-text or important_text.
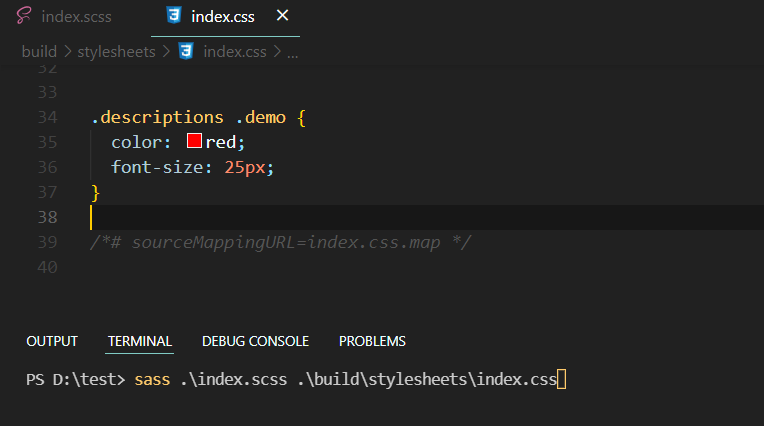
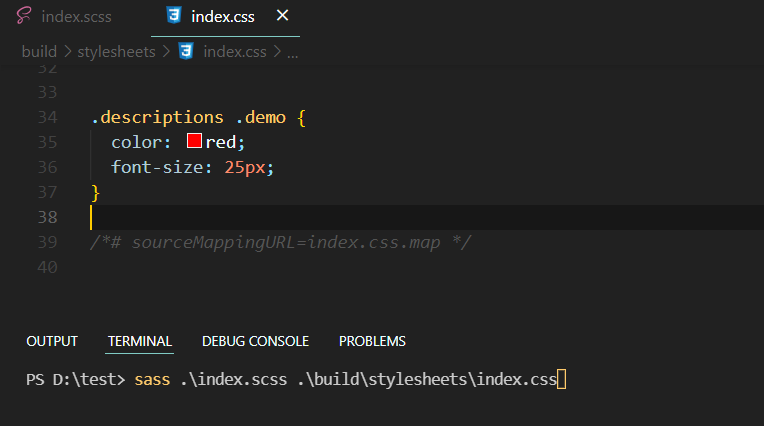
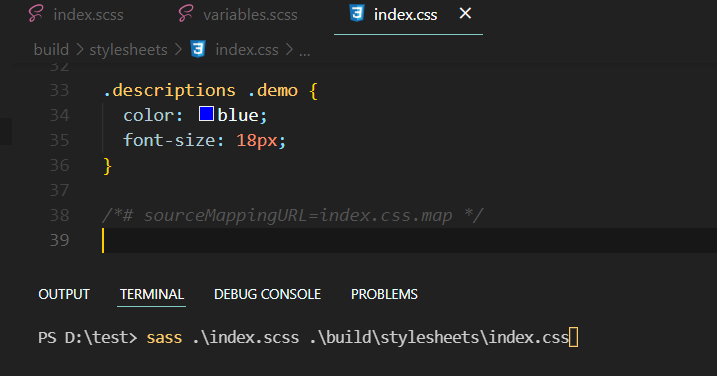
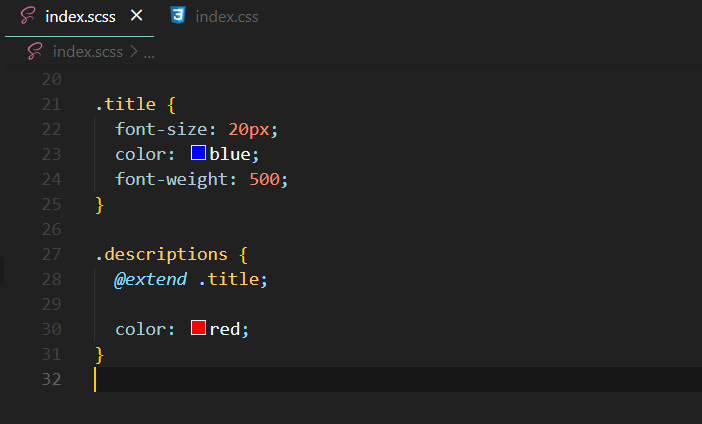
✔ Inheritance and @extent
- The @extend directive lets you share a set of CSS properties from one selector to another.
- It is useful if you have almost identically styled elements that only differ in some details.


✔ Built-in functions
Sass is having very useful built-in functions, which CSS doesn’t have. Here is the list of the most used functions.
- abs(num)
- ceil(num)
- floor(num)
- max(num1, num2)
- round(num)
- random(num) // between 1 & num
- length(list)
- rgb(255, 255, 255) // range -> 0 to 255
- rgba(255, 255, 255, 0) // alpha range -> 0 to 1
Why SASS over CSS?
We already see the features of SASS, that CSS doesn’t have. Sass helps us to keep the code clean, and less complex, remove redundancy, allow us variables, and many more.
On the basis of these features, we can say, everyone should use Sass for better productivity in the team and to write better CSS in the end.
So, this is all about the CSS preprocessor, now you get to know more about SASS for CSS styles after reading this article. You should use this in your project and feels the difference between CSS vs SASS.
I hope you enjoyed the article and if you found this useful, then please share it with your friends and colleagues. If this post helps you, spread this so that other people can also benefit.
If you have any queries please feel free to post them in the comments section or anything that you wanted to ask through mail contact.
Thank you😉
Also read,
- What is CI CD Pipeline? Why it is Important to DevOps Professionals?
- Designer vs Frontend vs Backend in Web Development
- [Best] Visual Studio Code extensions for Developers to Boost the Productivity










1 Response
[…] Learn SASS for CSS – A Complete Guide to CSS Preprocessor […]